Query Data
Introduction
Data can be accessed through Functions.
- Get a list of objects of a specific model
- Apply a filter to the list of objects. This filter is usually applied server side (to avoid fetching all data).

There are other actions to query and explore data:
- Get Object
- Get Object Property
- Sort Object List
- ...
List Visual Component
Introduction
List is a Visual Component which displays list of objects (e.g. coming from the data base).
List rows content can be fully customized:
When they are too many items to fit in the list, it becomes scrollable:

Selecting data
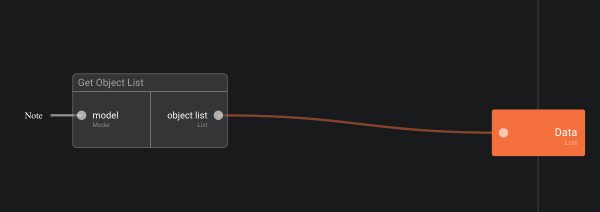
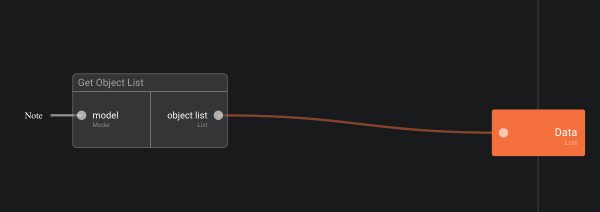
Data property specifies the objects to be displayed. It can be defined using a function…

… which will return the list of objects:

Specify row content
The content of a row can be edited just as any custom UI Component. It is called an Item Renderer.

Formatting data display
Item Renderer provides information about the object of the current object to be displayed in the row (the object itself and its rank).
This information can be used in functions (e.g. to display a property of the object in a label)

Example
Property data is set by a function which gets all the Notes:

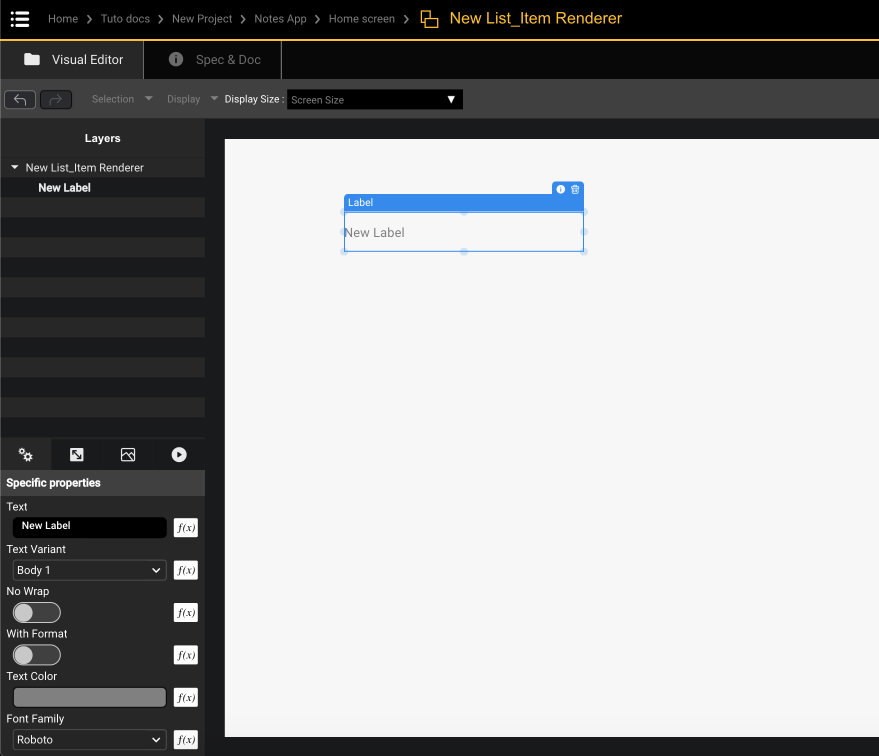
The Item Renderer (row content) can be edited using Edit button:

The Item Renderer provides a reference to the object to be displayed in the row:

The list displays summary of all Notes available in database:
Exercise 12 – Notes filtering function
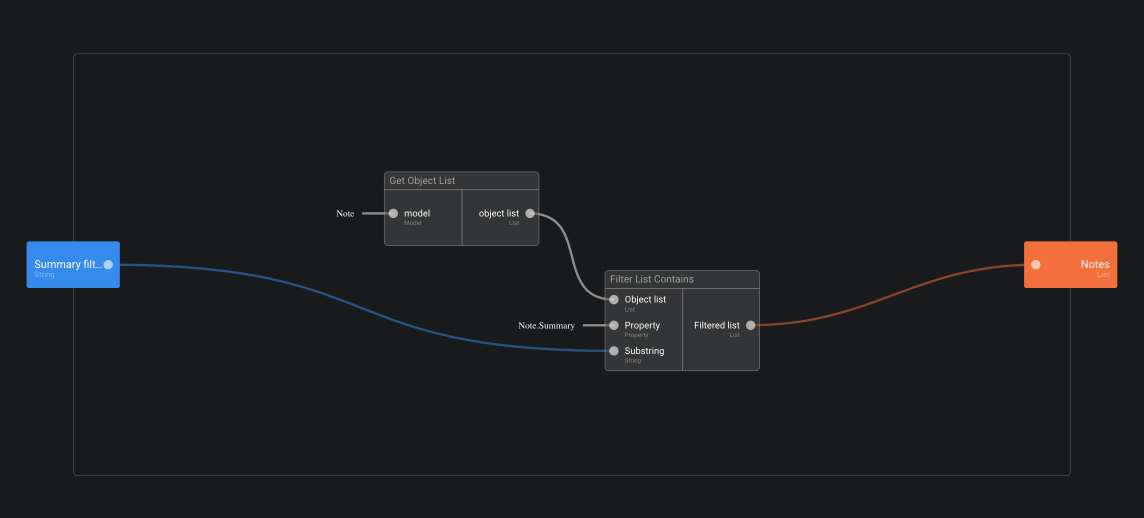
The goal of this exercise is to create a function which returns a list of notes whose summary contains a given text.

- Go to Project “Notes”.
- Open Folder “Logic”.
- Create a new Function named “Filter notes”.
- Open the new Function and complete is as follow:
Exercise 13 – Display list of notes
The goal of this exercise is to update the home scren to list all notes.

- Go to Screen “Home”.
- Add a Text Field named “Filter field”.
- X = Center
- Placeholder text = “Summary filter”
- Add a List element named “Notes list”.
- Click Edit button on “Notes list” to edit its item renderer
- In the item renderer, add a label:
- X = Left, Y = Middle
- Width = 100%
- Text = A function which displays the summary of the note of the current line
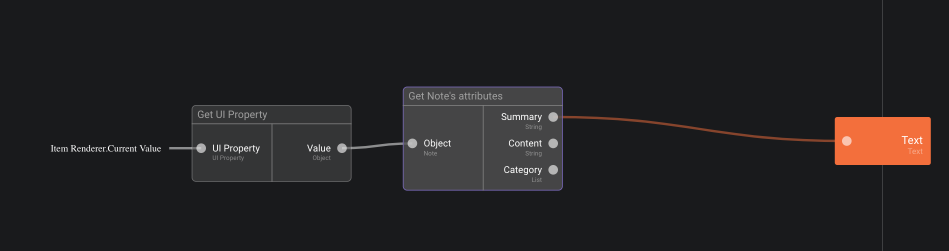
For step 5, you’ll need to create a function which gets the Current Item property of the Item Renderer and plug it to the Note’s Attributes function that you’ve designed earlier. To retrieve the Current Item property, you can drag'n'drop the Item Renderer from the UI Property picker panel (left side of function editor).
