User Interface - Main concepts
Screens
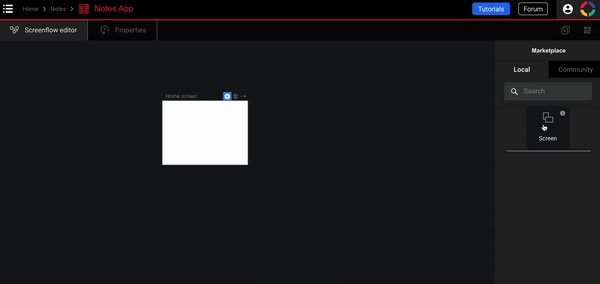
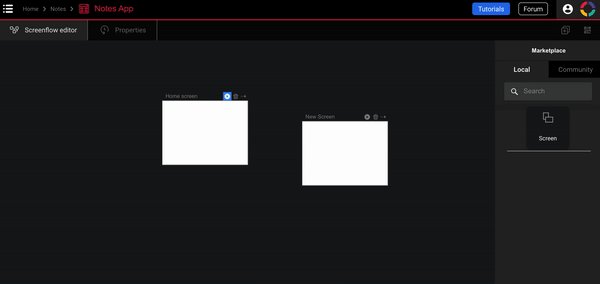
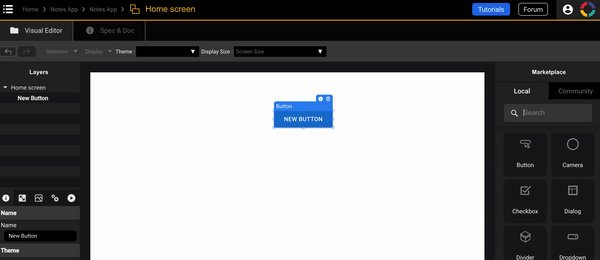
By default, an UI App automatically gets a Home Screen.
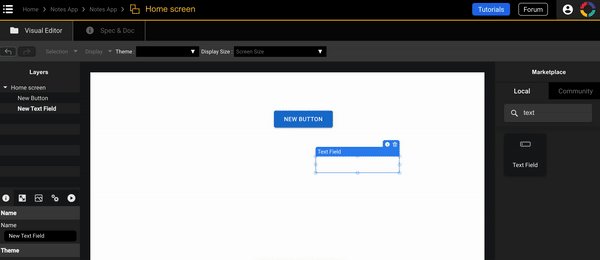
New screens can be added from the Marketplace.

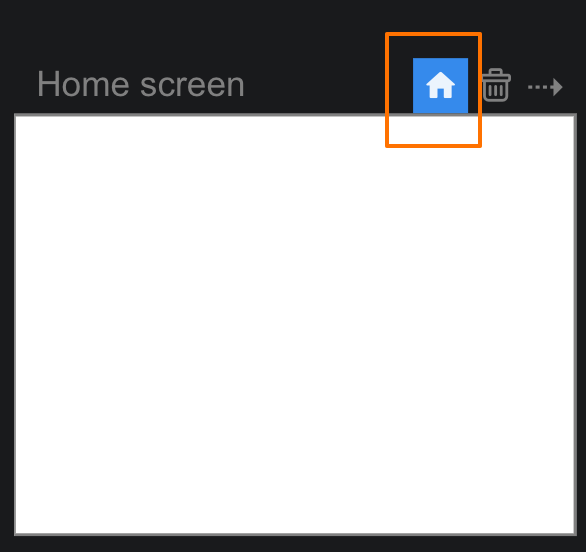
The home screen has a blue icon to indicate it is the initial screen.

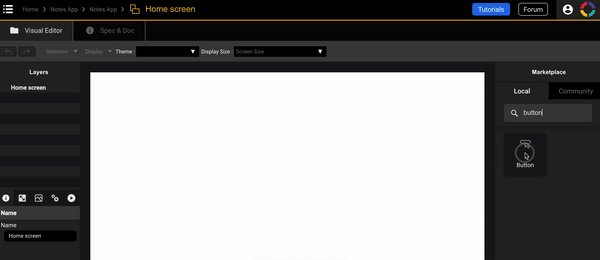
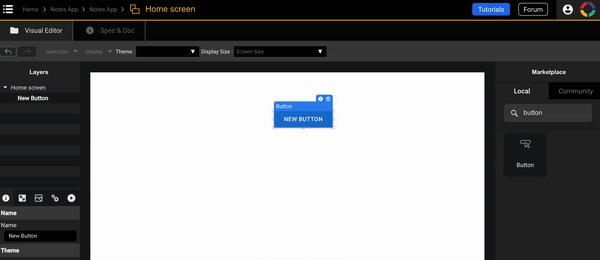
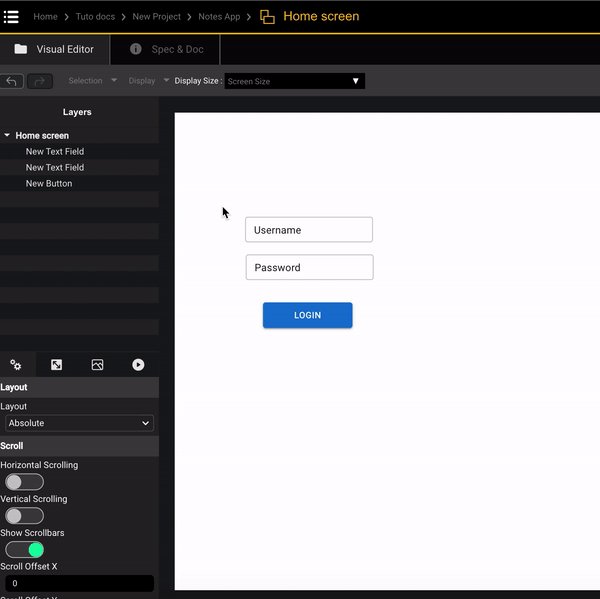
When opened, content (buttons, text fields, …) can be added to the screen from the Marketplace.

If the app is running, your modifications should appear in real time.
Visual Components
The content added to a screen is called Visual Component.
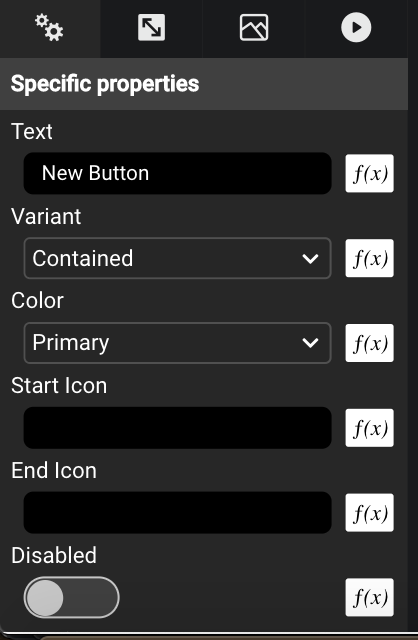
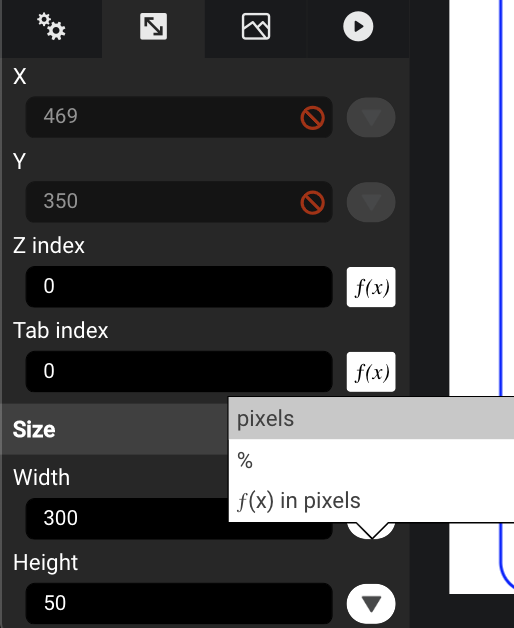
Visual Components Properties (size, position, text, …) can be edited in the Properties Panel.

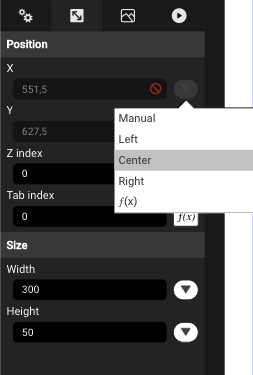
Visual Components positioning properties (X and Y) can be set manually in pixels, using pre-defined settings (left, top, center, middle, right, bottom) or using a custom Function.

Visual Components size properties (width and height) can be set manually in pixels, in percentage, or using a custom Function.

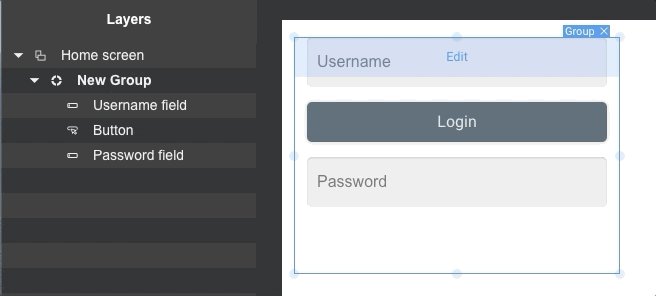
Groups & Layouts
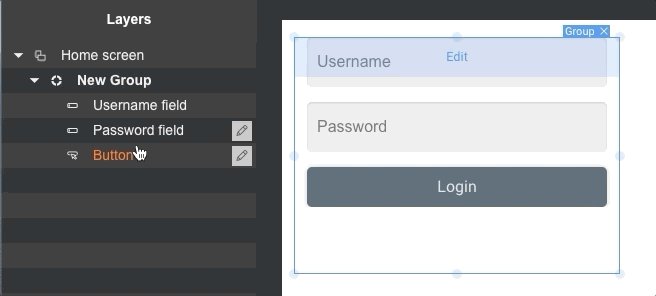
Visual Components can be grouped together. Their size and position properties are then relative to the group.

Once created, group settings and content can be modified by clicking on “Edit”. Double clicking outside the group leaves Group edition.
Layouts (vertical, horizontal, grid, …) can be applied to the elements of the group. Each layout comes with its specific sizing and position options.
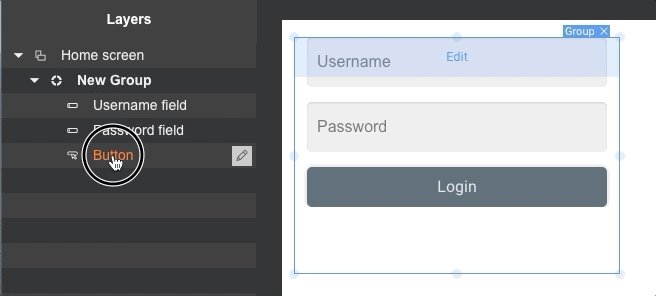
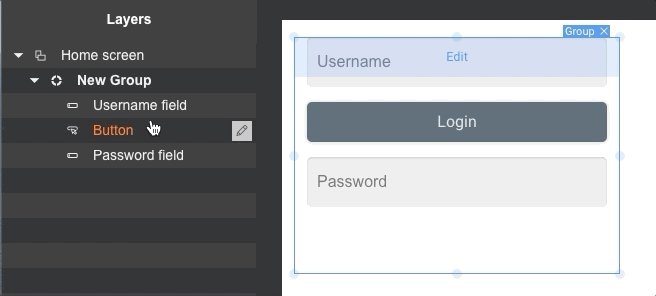
Visual Components can be re-ordered using “Layers” panel to move them out of / in the group or to change their rank in the group (e.g. to change their order in a vertical or horizontal layouts, or to their z-index in an absolute layout)

Exercise 2 - First screen
- Open App “Notes App”.
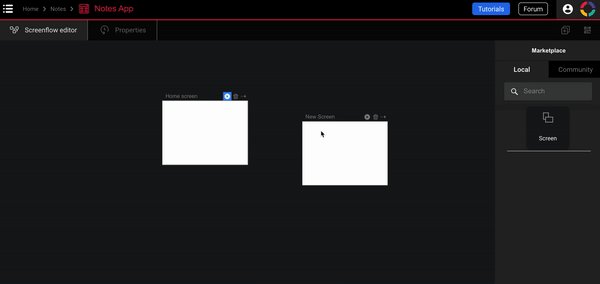
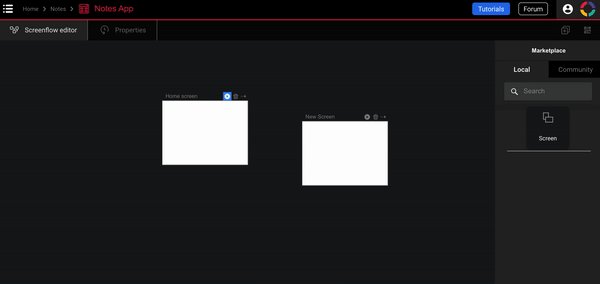
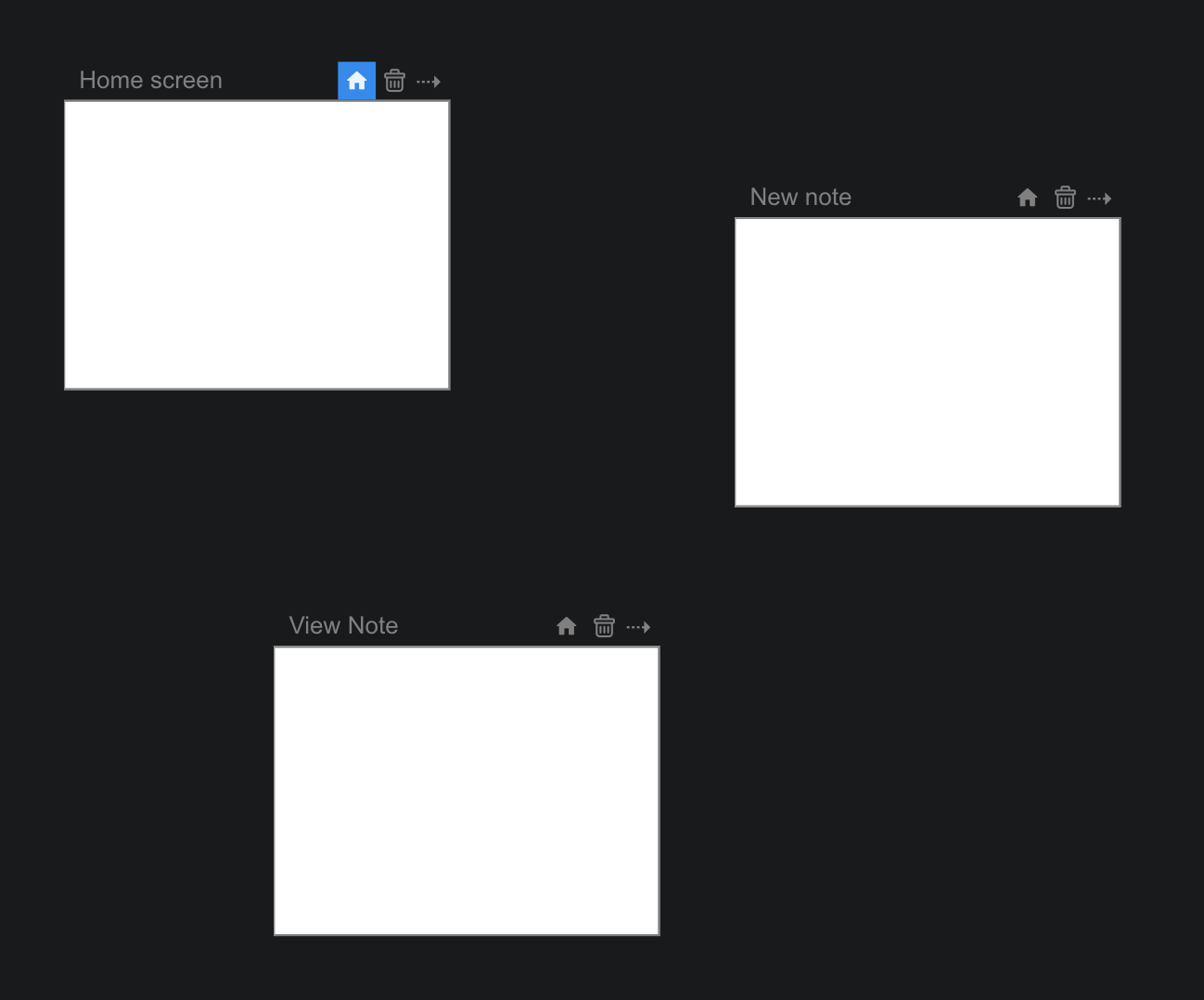
- Add two Screens by dragging&dropping them from the Marketplace (“New note” and “View note”).
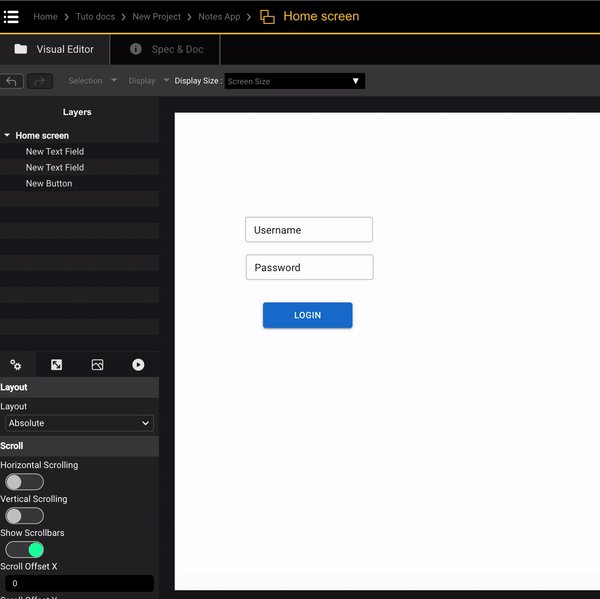
Your app should look like this:

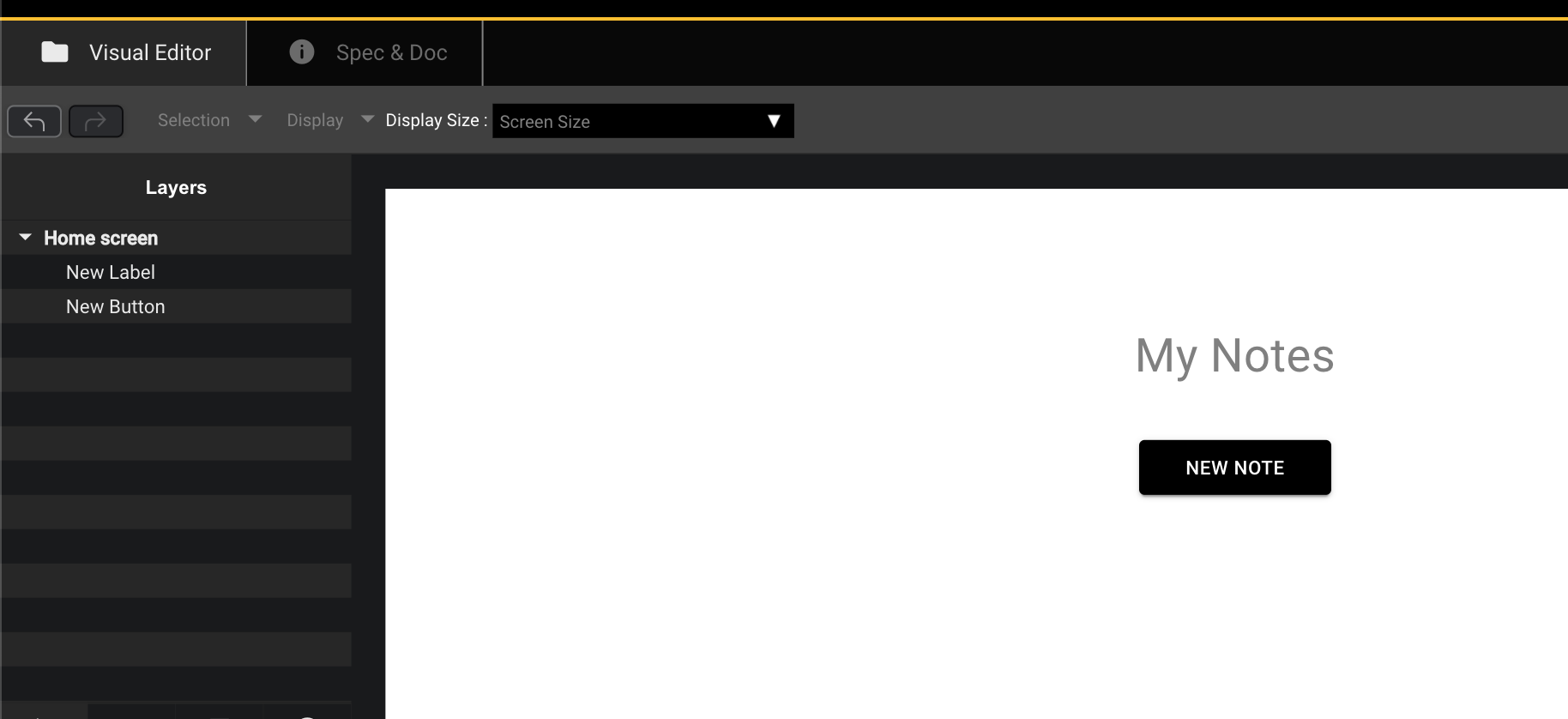
- Open the Screen ”Home screen”.
- Add a new Label named "Title" and modify the following properties:
- 1st tab: Text = “My Notes”; Text Variant = Heading 4; Horizontal Align = center
- 2nd tab: X = center of the screen (click on the arrow and select from the drop-down list)
- Add a new Button named “New note button”:
- 1st tab: Text = "New note"; Text color Override = white
- Position = just below ”My Notes” Label (using mouse)
- 2nd tab: X = center of the Screen
- 3rd tab: Background color = black
Your screen should look like this: